Une fonctionalité couramment requise dans le métier de webmaster est de créer automatiquement une grande quantité de thumbnails (petites images minitiatures, au imagettes) à partir d’une large collection d’images sources, de grosse dimension, dans le but de composer une page de type gallerie d’images. On cherche à obtenir une taille minimale de fichier tout en gardant une certaine qualité d’image, et ces thumbnails doivent garder leurs proportions afin de ne pas subir de distortion d’image.
Ce procédé est généralement long et lassant si on doit le faire manuellement, donc voyons comment automatiser tout ça avec Photoshop CS2 dans le tutoriel suivant. Ma version est en anglais, donc pardonnez les instructions qui font appel à des termes anglophones, mais j’essaierai de traduire le terme correspondant en français:
La premiere étape est de créer une action, l’outil dans photoshop pour automatiser des tâches. Pour programmer cette action, ouvrons une image dans le dossier d’images sources. Il est important de ne pas commencer à enregistrer l’action à ce stade parce qu’on établira le dossier source par la suite. Pour être sur de ne pas effacer ou enregistrer nos nouveaux thumbnails par dessus l’image originale, on va aussi créer un nouveau dossier dans Windows, appelé « thumbnails », à l’endroit qui vous est le plus pratique, au choix. Il est aussi conseillé de faire une copie de votre dossier d’images sources au cas où il y aurait quelques pépins.
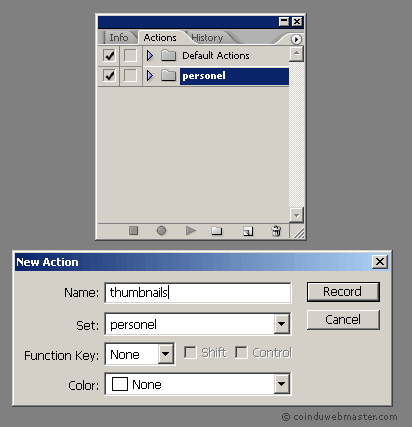
Une fois l’image ouverte dans photoshop, commençons à enregistrer nos actions futures. Dans le menu principal du haut, sélectionner Window (Fenêtre) et assurez-vous que le menu Actions est bel et bien affiché. Le menu Actions contient déjà plusieurs actions pré-enregistrées par défaut, mais nous allons créer les nôtres, donc il est conseillé de se créer un dossier propre. Cliquez sur la petite icône Dossier et nommez le comme bon vous sembles (« personel » serait un bon choix).
Sélectionnez le dossier, pour être certain que notre nouvelle action sera enregistré à l’intérieur, et créez une nouvelle action en cliquant sur l’icône de Nouvelle Action. Une fois nommée (disons, pour être original, « thumbnails »), Photoshop se mets automatiquement en mode d’enregistrement d’action lorsque que vous cliquez « Enregistrer ». Si ce n’est pas le cas, cliquez sur l’icône en forme de cercle au bas de la fenêtre d’Actions.

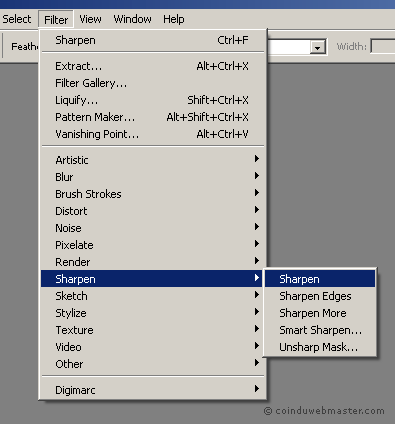
Notre premiere action sera de donner une largeur réduite fixe (ou hauteur, à votre guise) à notre image. Donc dans le menu du haut, choisir Image, et Image size (Taille de l’Image), assurez-vous que la résolution est à 72 (standard pour le web) et inscrivez, disons, 100 pixels pour la largeur. Si toutes vos images sources sont de la même taille, vous pouvez aussi déterminer la hauteur, mais cela est rarement le cas, alors pour garder les proportions, il faut se limiter à déterminer seulement une dimension. Une fois réduite, les images ont tendances à être floue, donc on va accentuer le détail avec le Filter Sharpen, situé dans le menu du haut, Filter | Sharpen | Sharpen (Filtre | Renforcement | Renforcement). Notre image est maintenant plus détaillée.

Afin d’obtenir une sauvegarde optimale pour le web avec Photoshop, il faut absolument employer leur mode de sauvegarde spéciale « Save for Web » (Enregistrer pour le Web…). Leur type de sauvegarde normale dans File | Save as… (Fichier | Enregistrer sous…) n’est pas recommendée comme elle garde une grande quantité d’information de travail dans l’image qui est inutile pour une page web, et la réduction de la taille du fichier ne sera pas optimale.
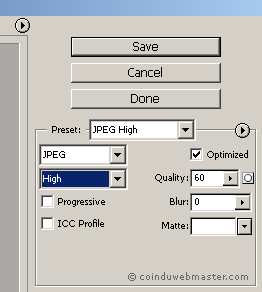
Pour ce faire, choisir le menu File | Save for Web… (Fichier | Enregistrer pour le Web…) Une fois dans ce menu de sauvegarde, choisissez le format JPG (format requis pour ce type de fichier), avec une résolution optimale en terme de taille, donc Medium ou High (Moyen ou Haut). On veut que la page gallerie s’affiche rapidement pour les utilisateurs, ce qui est le but original, et avec une grande sélection, la différence entre 2-3 Ko ou 10-20 Ko par image se fait vraiment sentir. Sauvegardez l’image dans le nouveau dossier « thumbnails », et fermez la nouvelle image ouverte dans photoshop, sans sauvegarder cette version, parce que nous allons contrôler cette étape par la suite. Cliquez sur l’icône Stop (Arrêter) carré de la fenêtre d’Actions. Voilà, cette étape est terminée! Votre action est maintenant sauvegardée pour toutes utilisations futures!

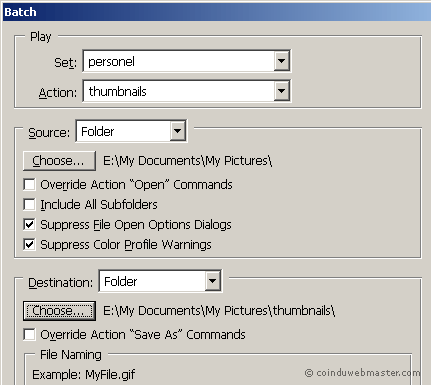
L’étape finale va permettre d’utiliser cette série d’actions automatiques pour une large quantité de fichiers. Allons dans le menu du haut File | Automate | Batch (Fichier | Automatisation | Traitement par lots). Sélectionnez la nouvelle action dans le menu déroulant du haut, si ce n’est fait automatiquement. Choisissez le dossier source de vos images originales, et le dossier de destination pour vos thumbnails. Comme nous n’avons pas enregistré l’ouverture de fichier en particulier et nous avons fermé l’image modifiée et utilisé le mode de sauvegarde « Save for web… » (Enregistrer pour le Web…), nous sommes libres de déterminer ces actions avec ce menu d’automatisation. Dans le cas contraire ou la sauvegarde ou l’ouverture est enregistrée, il n’est pas possible de faire appel à « Save for web… », une fonction cruciale pour des thumbnails de taille très réduite.

Cliquez OK et laisser Photoshop travailler pour vous! Après avoir observé Photoshop passer à travers toutes vos images, tous les nouveaux fichiers thumbnails devraient se trouver dans votre nouveau dossier, prêt à être inclus dans votre page gallerie.
Si vous avez besoin de renommer tout un groupe de fichiers automatiquement (par exemple, pour leur donner une extension de type « _thumbs.jpg »), je conseille le logiciel gratuit File Renamer Basic.
Hi just thought i would tell you something.. This is twice now i’ve landed on your blog in the last 2 weeks hunting for totally unrelated things. Spooky or what?